
Logo Basics
Um deine Kampagne optimal in deiner CI branden zu können, benötigen wir:
- Markenlogo als Vektordatei
(Dateiendung .ai, .eps oder .svg)
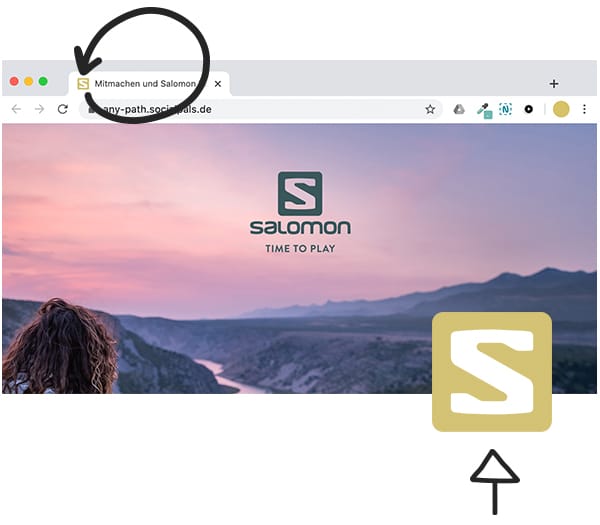
Eine abgespeckte Icon-Variante davon wird als so genanntes “Favicon” in der Browserleiste der Landingpage eingebunden.
- Maße Favicon = 260 x 260 Pixel
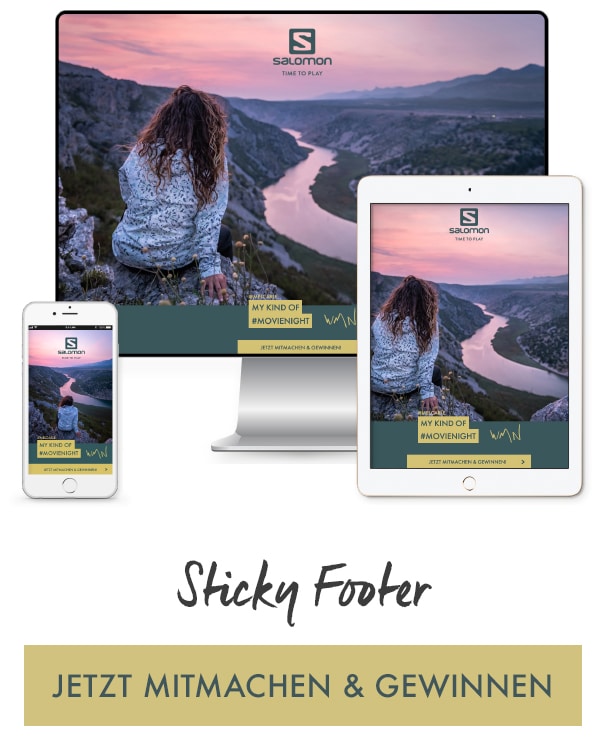
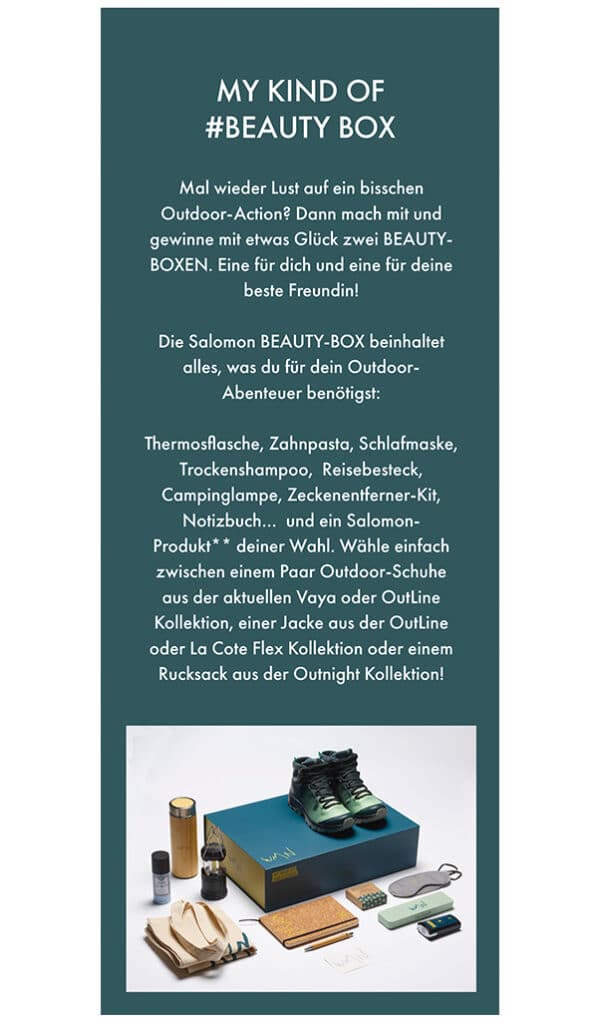
1. Header
Für den Header benötigen wir ein KeyVisual deiner Kampagne mit einer kurzen und aussagekräftigen Überschrift. Auf dem Bild darf weder Logo noch Text stehen da beides separat darüber gelegt wird.
- Bildbreite mind. 2000 Pixel
Wenn möglich gerne auch gleich unterschiedliche Bildausschnitte für Mobile und Desktop.
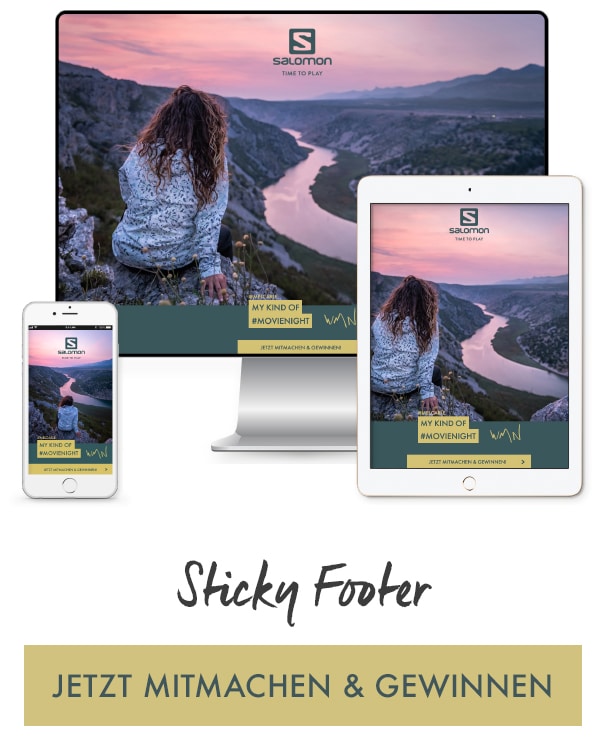
Der Einstieg besitzt im Normalfall eine Sprungmarke zum Formular oder zum Standort des Händlers. Bitte auch einen kurzen Text für den Sticky Footer – wie im Beispiel rechts!


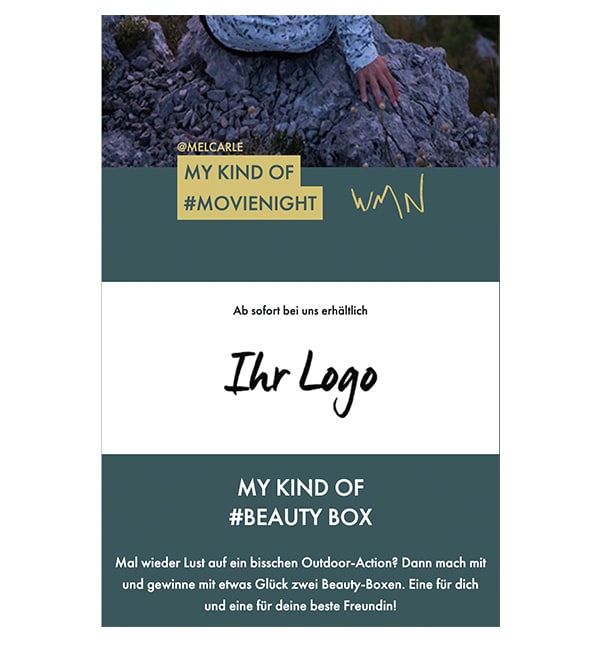
2. Claim & Händler
Gleich nach dem Einstieg beginnen wir mit einer Überschrift, die mit einem möglichst konkreten CTA (Call to Action) direkt auf den jeweiligen Händler hinweist, z. B. „Ab sofort bei uns erhältlich!“
Darunter wird präsent das jeweilige Händler-Logo abgebildet. Nach dem Upload durch die Händler zieht sich socialPALS die Händler-Logos automatisch aus der Plattform.
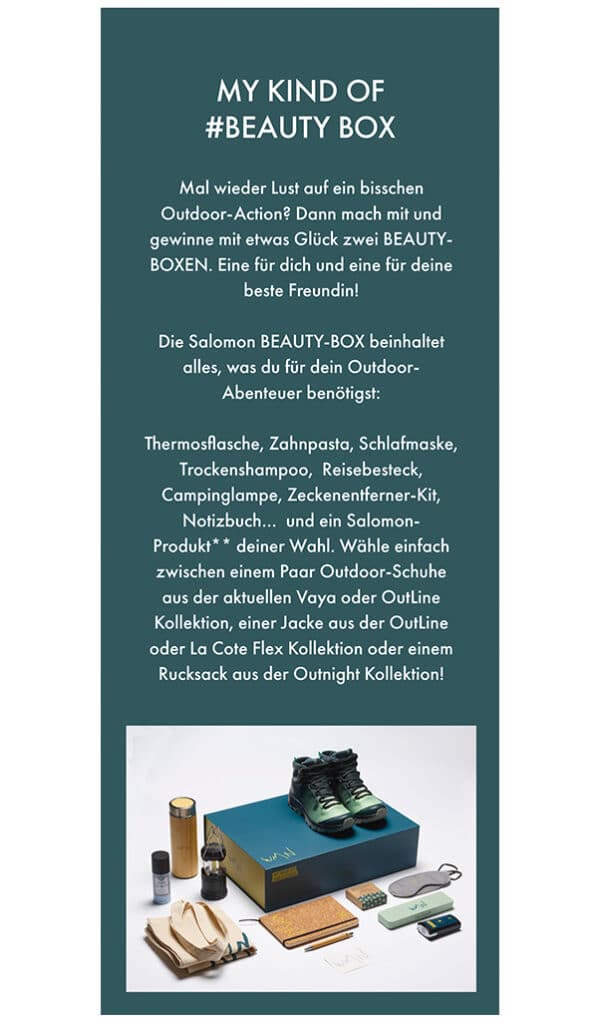
3. Kampagne
Als nächstes solltet du deine möglichst genau deine Kampagne beschreiben:
- Um was geht es bei der Kampagne?
- Welches Produkt / Event soll vorgestellt werden?
- Was haben die Besucher / Kunden davon?
Ein bis zwei passende Bilder ermöglichen dem Seitenbesucher einen tieferen Einblick und präsentieren beispielsweise auch optisch die Produkte.


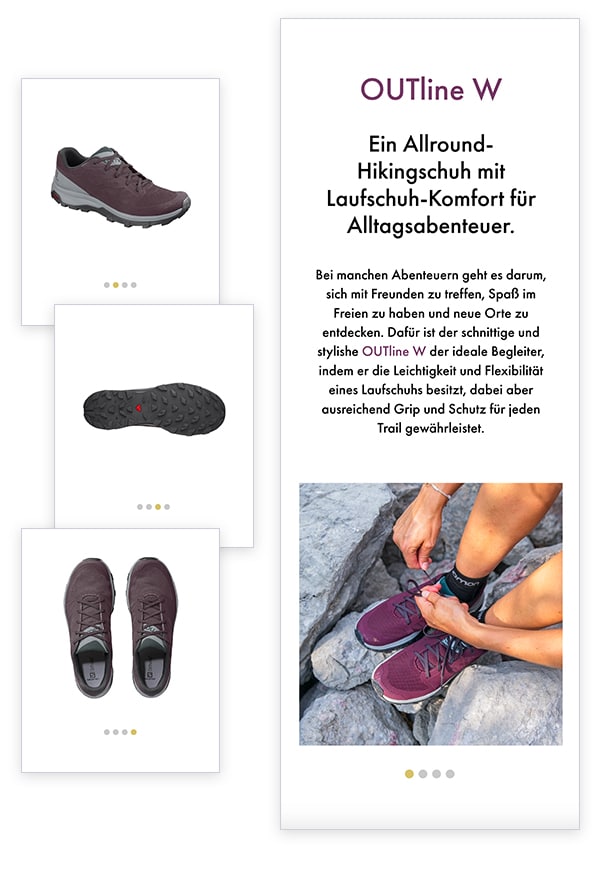
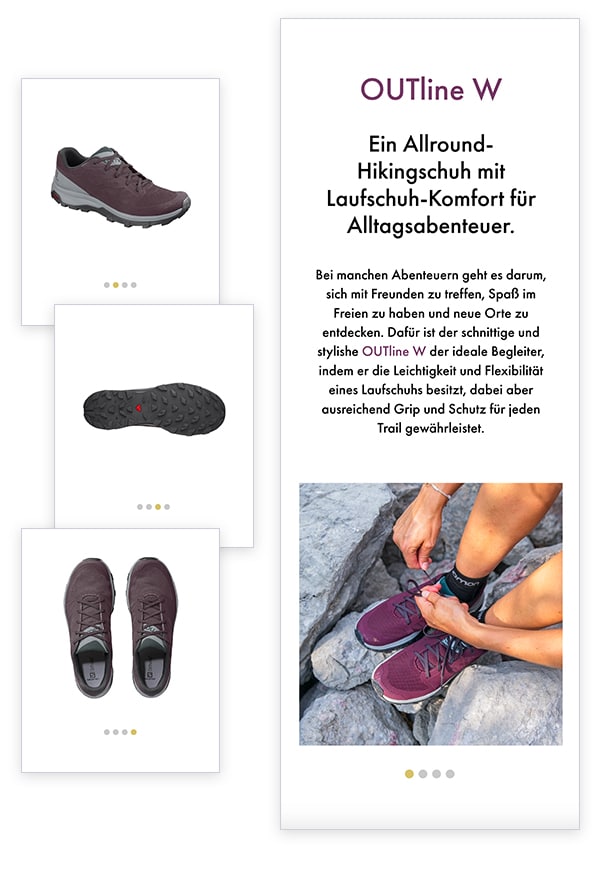
4. Slideshow
Eine Slideshow ist perfekt, um mit passenden Bildern (Emotion oder Produkt) die jeweilige Aktion oder das beworbene Produkt zu präsentieren.
Je nach Art der Kampagne kannst du hier wie im Beispiel das Highlight-Produkt, eine komplette Kollektion oder auch ein Event darstellen.
- Bildbreite mind. 2000 Pixel
Um dem Nutzer auch auf dem kleinsten Handy eine optimale Darstellung des gesamten Bildes zu ermöglichen, gilt hier das Prinzip “Weniger ist mehr!”
Bitte also darauf achten, dass keine kleinen Details wie Icons o.ä so auf dem Bild platziert werden, dass sie in der Verkleinerung nicht mehr lesbar sind.
Ebenso störend sind hier lange Texte unter den Bildern. Darstellbar in der Slideshow sind maximal ein bis zwei Zeilen unter jedem Bild. Bei mehr Text müssen die Bilder untereinander angeordnet werden.
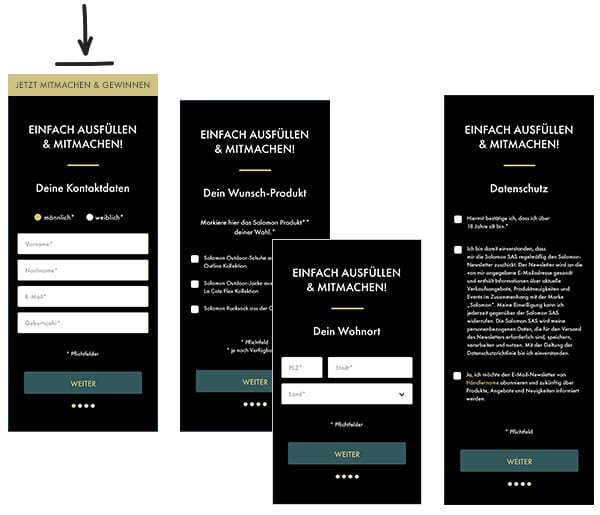
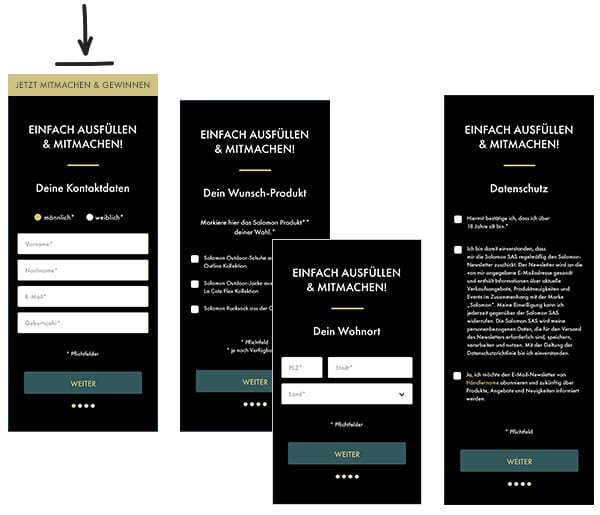
5. Formular
Mit dem Formular werden wichtige Leads generiert. Die Seitenbesucher sollen hier ein Kontaktformular ausfüllen, um beispielsweise an einem Gewinnspiel teilzunehmen oder den Newsletter deiner Marke bzw. des jeweiligen Händlers zu abonnieren.
Du kannst auf den Folgeseiten alle für dich relevanten Daten abfragen. Bitte achte auf die Länge, um das Abbrechen und Abspringen zu vermeiden.
Mit der Zustimmung zu den Teilnahmebedingungen sowie der Einblendung des Datenschutzhinweises hast du einen neuen Teilnehmer bzw. Abonnenten!


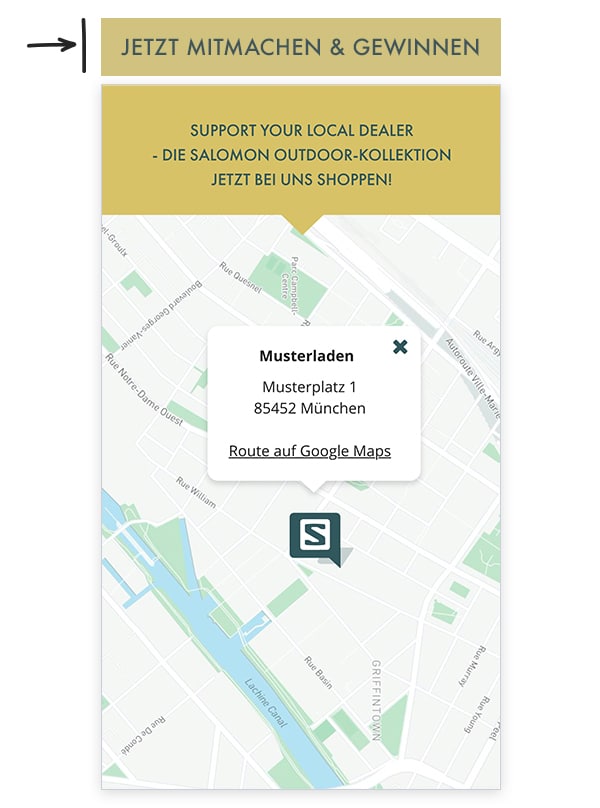
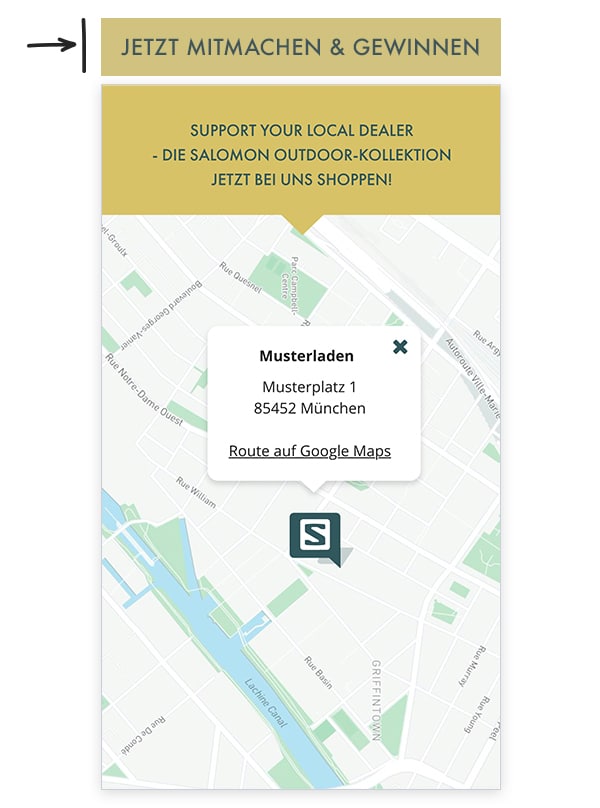
Sticky Footer
Sprungmarke direkt zum Anfang des Formulars oder zum Google Maps Auszug.

6. Google Maps Auszug
Hier wird automatisch die Standortinformation des jeweiligen Händlers angezeigt.
Mit Klick auf die Karte kommt man direkt zur Google Maps Seite und kann sich bequem zum Händler seinens Vertrauens navigieren lassen.
Die Sprungmarke vom Einstieg wird entweder direkt auf das Formular oder direkt zum Google Maps Auszug verlinkt – je nachdem, wie es für deine Kampagne am sinnvollsten erscheint.
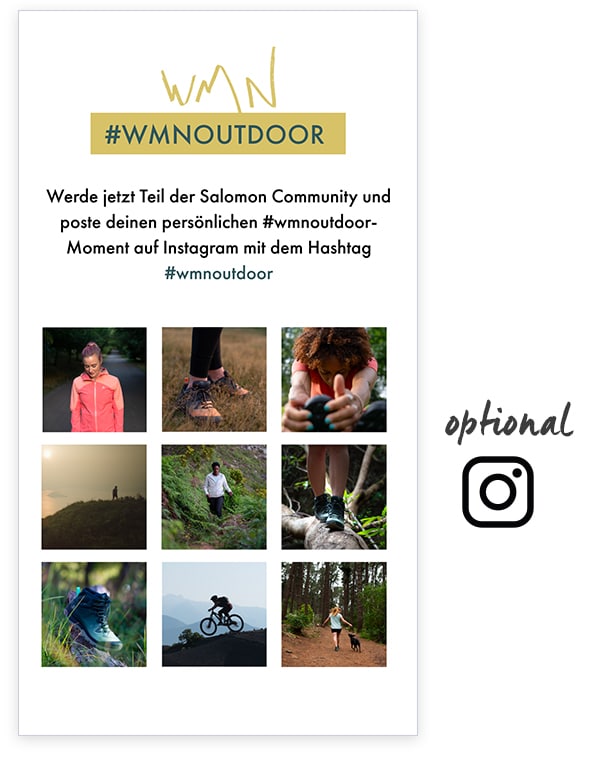
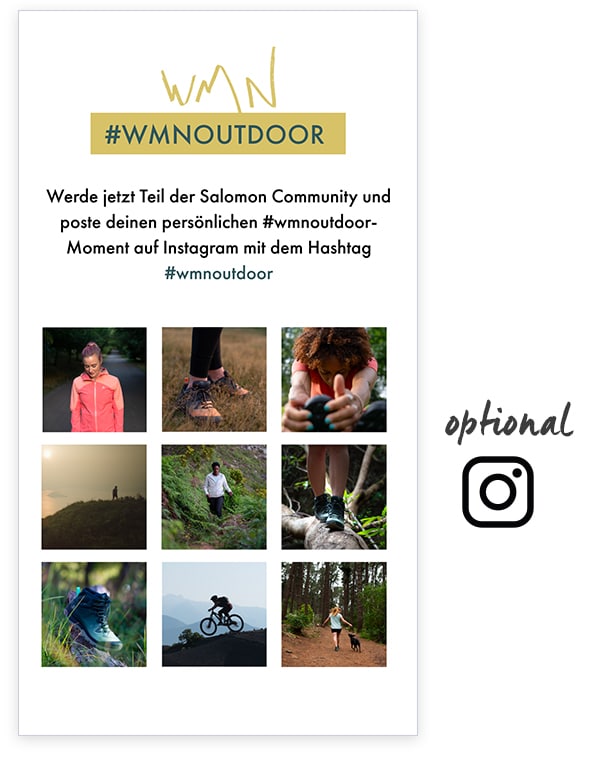
7. Instagram Widget
Hat deine Marke schon eine bestehende Instagram-Community oder existiert sogar schon ein Kampagnen Hashtag?
Dann nutze unser Instagram-Widget, um mehr Leben in die Aktion zu bringen!
Besucher bekommen dadurch ein besseres Feeling für deine Produkte und werden nochmals animiert, selbst aktiv an der Kampagne mitzuwirken.


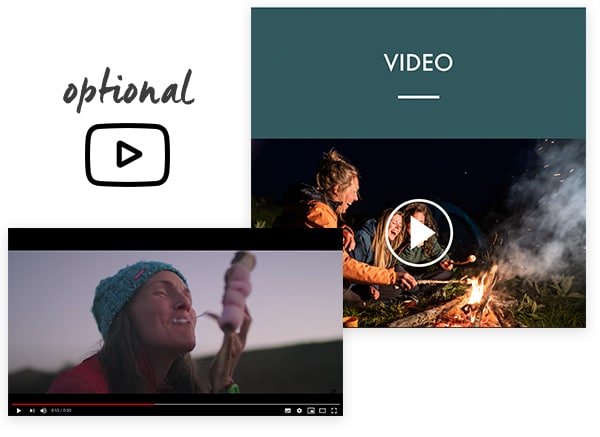
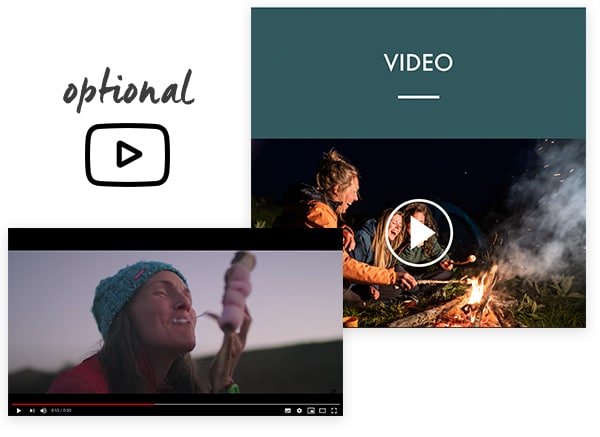
8. Video
Bewegte Bilder sagen mehr als 1000 Worte!
Füge deiner Kampagne ein Produkt-Video hinzu und tritt so noch mehr mit deiner Zielgruppe in Kontakt! Wir benötigen dazu von dir nur den YouTube Link.
9. Footer
Am Ende einer jeden Landingpage bilden wir noch einmal das Marken- und auf Wunsch zusätzlich das Händler-Logo ab.
Wie auf jeder Seite gehört auch hier ein Impressum sowie eure Datenschutzerklärung mit in den Footer.

10. Allgemein
Wir benötigen bitte immer eine Angabe zur gewünschten Schriftart. Entweder eine “Hausschrift” die als Webfont + dazugehöriger Lizenz an uns geliefert wird oder den passenden Google Font.
Video & PDF Download

Basics Logo / Favicon
Um deine Kampagne optimal branden zu können, benötigen wir das Markenlogo als Vektordatei. (.ai, .eps, .svg)
Eine abgespeckte Icon-Variante davon wird als Favicon in der Browserleiste eingebunden.
Maße Favicon: 260×260 px
1. Einstieg / Header
Für den Header benötigen wir ein KeyVisual deiner Kampagne mit einer kurzen und aussagekräftigen Überschrift.
Merke! Das Bildmotiv sollte eine Breite von mind. 2000 px besitzen damit es für Mobile Geräte, Tablets und Desktop-PCs funktioniert. Wenn vorhanden auch 2 unterschiedliche Bildausschnitte für Mobile und Desktop.
Der Einstieg besitzt im Normalfall einen Sticky-Footer der als Sprungmarke zum Formular oder zum Standort des Händlers velinkt. Hier bitte auch einen kurzen Text wie im Beispiel!


2. Partnerlogo CTA Überschrift
Gleich nach dem Einstieg beginnen wir mit einer Überschrift (CTA) die direkt auf den jeweiligen Händler hinweist. z. B. „Ab sofort bei uns erhältlich“
Darunter wird schön auffällig das Händlerlogo abgebildet. Dieses zieht sich automatisch aus der socialPALS Plattform.
Individuell auf jeder Händlerseite
3. Einleitungstext Kampagnenbeschreibung
Als nächstes solltet du deine Kampagne genau beschreiben.
- Um was geht es bei der Kampagne
- Welches Produkt / Event soll vorgestellt werden?
- Was haben die User davon?
Das Ganze kann hier noch mit 1-2 Bildern unterstrichen werden, um dem User einen tieferen Einblick zu ermöglichen und die Produkte auch optisch vorzustellen.


4. Slideshow
Eine Slideshow ist perfekt, um mit passenden Emotions- oder Produktbildern die jeweilige Aktion oder das beworbene Produkt zu präsentieren.
Je nach Art der Kampagne kannst du hier wie im Beispiel das Highlight-Produkt, eine komplette Kollektion oder auch ein Event darstellen.
Merke! Das Bildmotiv sollte eine Breite von mind. 2000 px besitzen.
Um dem User auch auf dem kleinsten Gerät (kleines Handy) eine optimale Darstellung zu ermöglichen, gilt hier: Weniger ist mehr! D. h. wir möchen auf jedem Gerät den gesamten Inhalt abbilden und diesen von Bild zu Bild sliden. Daher ist darauf zu achten keine kleinen Icons etc. auf dem Bild zu platzieren die in der Verkleinerung nicht mehr lesbar sind. Genauso wie lange Texte unter dem Bild. Hier können wir in der Slideshow eine bis max. zwei Zeilen unter dem Bild darstellen. Bei mehr Text müssen die Bilder untereinander angeordnet werden.
5. Formular
Mit dem Formular werden wichtige Leads generiert. Die User müssen ihre Daten je nach Kampagnenart eintragen um z. B. an einem Gewinnspiel teilzunehmen oder ein Kontaktformular auszufüllen.
Du kannst auf den Folgeseiten alle für dich relevanten Daten abfragen. Achte dennoch auf die Länge, um das Abbrechen durch den User zu vermeiden.
Natürlich mit der Option deinen Newsletter, und/oder den des Händler zu abonnieren.
Mit der Zustimmung der Teilnahmebedingungen sowie des Datenschutzhinweises hast du einen neuen Teilnehmer bzw. Abonnenten generiert!


Sticky Footer
Sprungmarke direkt zum Anfang des Formulars oder zum Google Maps Auszug.

6. Google Maps Auszug
Hier wird automatisch die Standortinformation des jeweiligen Händlers angezeigt. Mit Klick auf die Karte kommt man direkt zur Google Maps Seite und kann sich bequem zum Händler seinens Vertrauens navigieren lassen.
Die Sprungmarke vom Einstieg wird im Normalfall und wie es für die Kampagne am sinnvollsten ist direkt auf das Formular oder zum Google Maps Auszug verlinkt.
7. Instagram Widget
Hat deine Marke schon eine bestehende Instagram-Community oder existiert sogar schon ein #Hashtag für deine Kampagne?
Dann nutze unser Instagram-Widget um mehr Leben in die Aktion zu bringen. Die User bekommen ein besseres Feeling für deine Produkte und werden nochmals animiert, selbst aktiv bei der Kampagne mitzuwirken.


8. Video
Bilder sagen nun mal mehr als 1000 Worte. Füge deiner Kampagne ein passendes Video zu deinem Produkt hinzu und tritt so einmal mehr mit deiner Zielgruppe in Kontakt!
Wir benötigen von dir nur den YouTube Link zum Video.
9. Footer / Abschluss
Am Ende einer jeden Landingpage bilden wir noch einmal das Marken- und auf Wunsch zusätzlich das Händlerlogo ab.
Wie auf jeder Seite gehört auch hier ein Impressum sowie eine Datenschutzerklärung von euch und socialPALS mit in den Footer.